JavaScript 入门教程之七 -- DOM
当你打开一个网页,html 页面会被加载和渲染到屏幕上。为了完成这个过程,浏览器会建立这个页面的 Document Object Model 模型。也就是一个指向页面逻辑架构的 object。
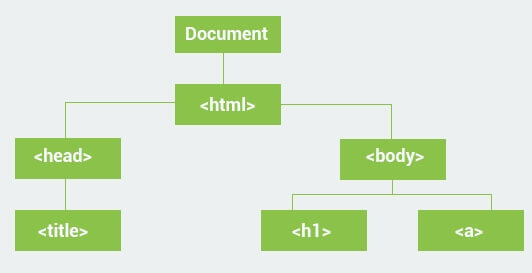
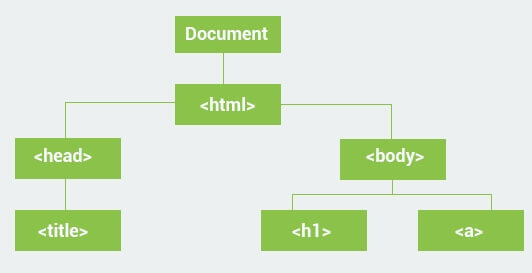
一个页面的 DOM 可以被表示为一些嵌套的 boxes:
JavaScript 能够用来操作 DOM,动态的添加、删除、修改其中的元素。
当你打开一个网页,html 页面会被加载和渲染到屏幕上。为了完成这个过程,浏览器会建立这个页面的 Document Object Model 模型。也就是一个指向页面逻辑架构的 object。
一个页面的 DOM 可以被表示为一些嵌套的 boxes:
JavaScript 能够用来操作 DOM,动态的添加、删除、修改其中的元素。
下面介绍一些 JavaScript 内部定义好的 obect,可以直接使用。
当你需要定义三个课程名称时,需要分别定义:
var course1 ="HTML";
var course2 ="CSS";
var course3 ="JS"; 当你有 100 个课程名称呢?这时候可以使用 Array:
var courses = new Array("HTML", "CSS", "JS");JavaScript 的 variables 变量是用来包含数据的容器。object 同样是变量,但是包含了多个数据。
一个 object 是一组使用 name:value 模式定义的数据集合,大括号{} 内部定义数据,数据间使用逗号, 分隔,注意大括号结尾的分号;:
var person = {
name: "marco", age: 20,
like: "basketball", height: 170
};在编程中,如果想要根据不同的情况执行不同的代码,可以使用 if conditional statements 状况指令来处理,语法如下:
if (condition) {
statements
}使用 if 语法来根据 condition 是否为 true 来确定是否执行 statements。下面举例说明,修改 html 文件 script 部分:
var a = 1;
if (a == 1) {
alert("a is 1");
}