codesys 定义重启可保持型变量
无论是在 gvl 或者 pou 中都可以定义变量,默认情况下这些变量在系统重启后数据都会丢失。某些情况下我们希望变量值可以保持,系统重启后原数据也不丢失。可以在变量定义块中通过关键词 RETAIN 和 PERSISTENT 来实现。
注意 PERSISTENT 类型变量必须定义在单独的 Persistent Variables 类型 object 才能生效。而不是通常的 GVL object。
无论是在 gvl 或者 pou 中都可以定义变量,默认情况下这些变量在系统重启后数据都会丢失。某些情况下我们希望变量值可以保持,系统重启后原数据也不丢失。可以在变量定义块中通过关键词 RETAIN 和 PERSISTENT 来实现。
注意 PERSISTENT 类型变量必须定义在单独的 Persistent Variables 类型 object 才能生效。而不是通常的 GVL object。
下面介绍 DIN 66025 标准下编写 codesys CNC 程序的一些基本规则。
基本格式如下:
% MyProgram
N10 G01 X100 Y100 F100 (comment)
N20 M8 G01 Z40 F20
N30 G03 X-100 R200 F100
N40 SubPrg{5}在下载到真实设备上和 simulation 模式时,调试时需要引用的路径是不一样的。
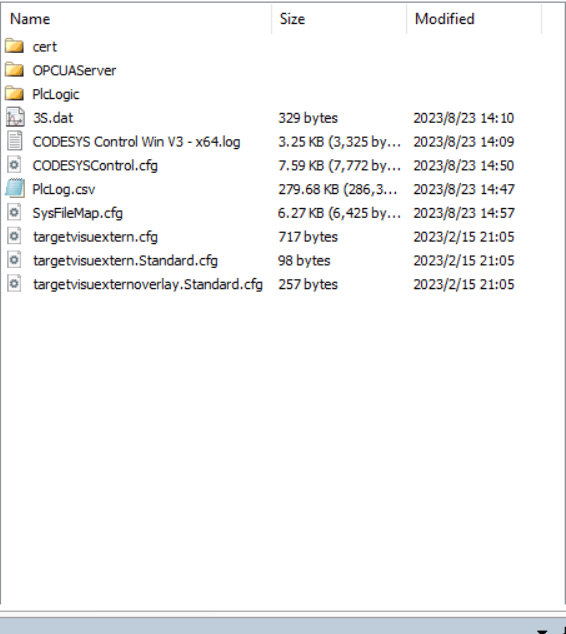
不管是哪种模式下,codesys 本身运行的一个容器环境根目录是如下:
PlcLogic 文件夹是 POU 运行的根目录,所有 G 代码文件的索引都是以此目录为根目录的。在程序中定义路径地址的时候只需要写 POU 根目录的子路径即可。
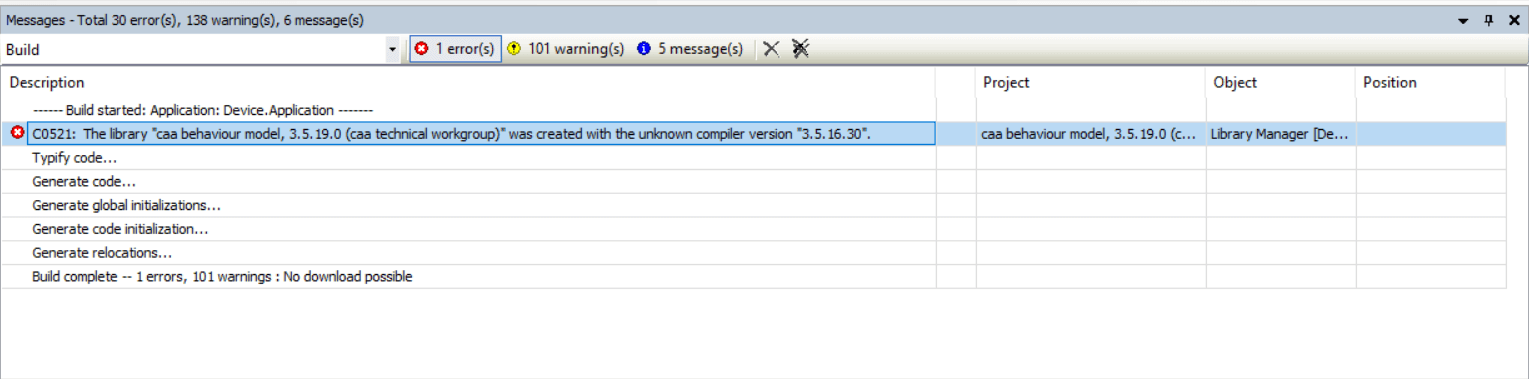
打开一个别人的项目后编译,发现出现 The library "caa behaviour model, 3.5.19.0 (caa technical workgroup)" was created with the unknown compiler version "3.5.16.30" 的报错:
但是我已经选择下载了缺失的库了,查询后发现是我的 codesys 版本过高,下载的对应库版本也高,而项目之前创建的时候可能是基于低版本库的,需要手动切换回对应版本的库即可。
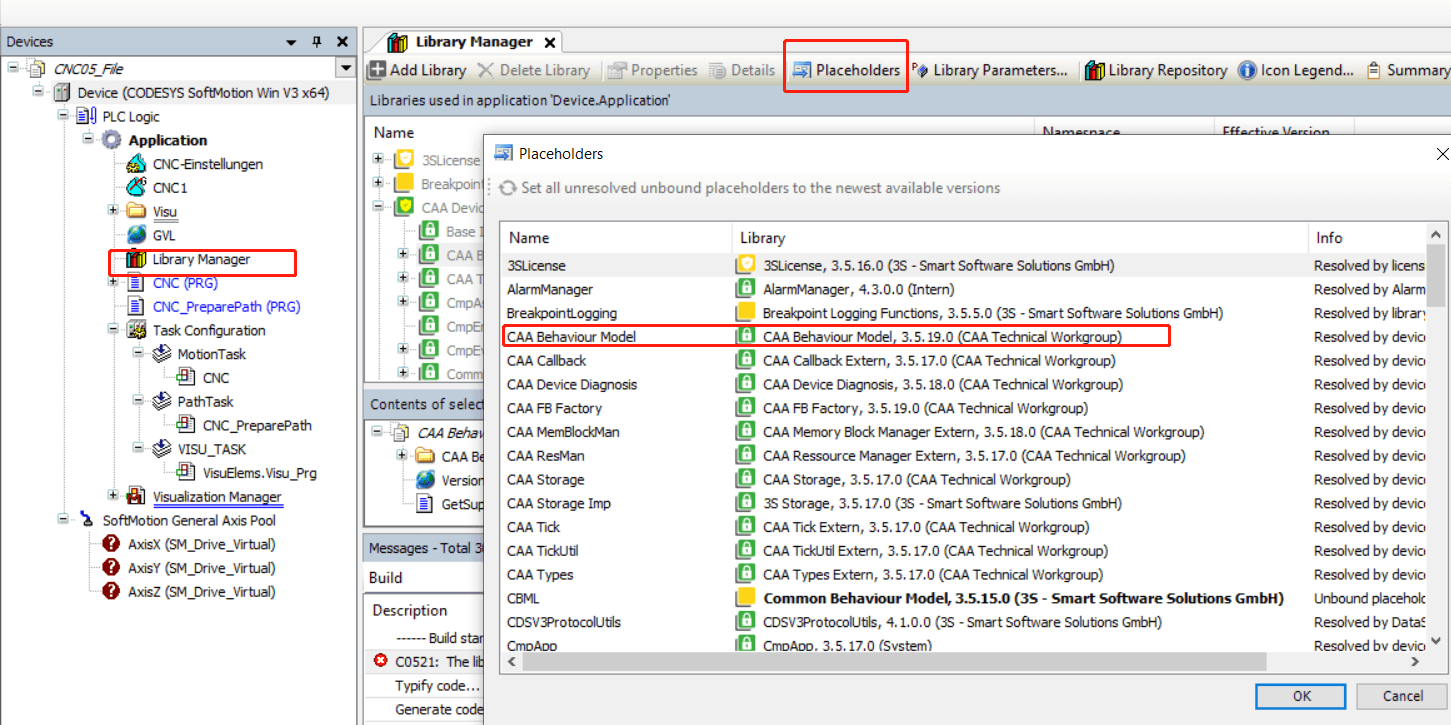
library manager 下选择 placeholders 定位到报错的那个库:
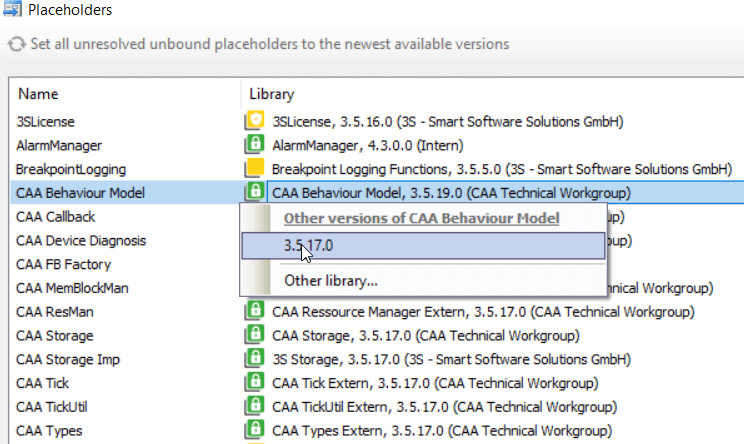
双击后显示版本菜单,选择对应低版本的选项:
再次编译报错就会消失。
一直在使用 feedly 作为 rss 订阅器阅读文章,基本可以满足我的需求,但是部分站点只能预览摘要,想要阅读全文还打开文章链接。最近发现一个开源免费的 rss 系统,他的特点就是轻量无多于内容,致力于阅读体验。同时我发现他的一些独有功能,可以在文章只显示摘要时,有一个下载全文的选项,这样就实现了大部分文章在 rss 阅读器中就可以阅读全文的需求了。
Miniflux 需要自己部署在服务器上,它提供了多种安装方法,最简单的就是 docker 方式,避免手动配置环境及数据库等步骤。
我的系统环境:Ubuntu server 20.04
Miniflux 官网:https://miniflux.app/
GitHub 主页:https://github.com/miniflux/v2